
لغة CSS أصبحت أكثر أهمية في مجال تصميم المواقع خاصة مع ظهور الإصدار الثالث (CSS3) في سنة 2003 مما أدى إلى التقليل من إستعمال الفلاش والصور.
اليوم سأشارك معكم بعض التقنيات الهامة في لغة CSS والتي إكتسبتها من خلال تجربتي الشخصية.
المدون
عصام محيميتاريخ النشر
12 ديسمبر 2013التصنيف
البرمجة والتصميم
1صور دائرية باستخدام border-radius :
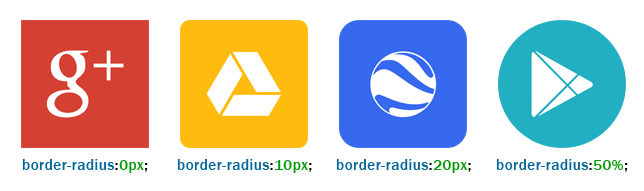
خاصية border-radius تمكنك من إضافة حواف دائرية على عناصر الصفحة كالصور مثلا، ويمكن استغلال هذه الخاصية لإنشاء صور دائرية وذلك بإعطائها القيمة %50.- تطبيق :
في هذا التطبيق سأقوم بإستدعاء مجموعة من الصور (الطول = العرض)، كل صورة سأعطيها قيمة مختلفة في خاصية border-radius حتى تتضح لك الفكرة :

2أيقونات بجانب العناوين
باستخدام بعض الخصائص في لغة CSS يمكنك إنشاء عناوين بجانبها أيقونات بكل سهولة وإحترافية، فقط ركز معي في التطبيق.- تطبيق :
مثلا أريد إضافة أيقونة بلوجر بجانب العنوان التالي :
محترف بلوجر
h3
{
padding-right: 40px;
background-image: url(blogger.png);
background-position: right center;
background-repeat: no-repeat;
}
3الأزرار
يمكنك إنشاء رابط على شكل زر باستخدام لغة CSS دون الحاجة إلى الصور، والتطبيق التالي سيوضح ذلك.- تطبيق :
نعتبر الرابط التالي على سبيل المثال :
الخاصيات المسؤولة عن تصميم الزر هي padding و background، وللمزيد من الجمالية سأستعمل خاصية border-radius لإضافة الحواف الدائرية كما يلي :
a
{
padding: 10px;
background: #3A4755;
border-radius: 5px;
text-decoration: none;
}

أرجو أن أكون قد أفدتكم بهذه التقنيات التي إكتسبتها من خلال تجربتي الشخصية في مجال تصميم المواقع وأعدكم بما هو أروع في مواضيع قادمة إن شاء الله حصريا على مدونة محترف بلوجر.









:) Merciiii Issam bon continuation
ردحذفشكرا عصام. واصل
ردحذفمدونتك رائعة جداً خصوصاً التصميم الجميل البسيط المرتب .. ما هي التقنيات المستخدمة في الموقع ؟؟
ردحذفمرحبا أخي
حذفبالنسبة للتقنيات المستعملة : التصميم البسيط المسطح ولغة css
بـارك الله فيـك أخـي ..
ردحذفأستفدت طبعـا لكـن أنـا أريد تطبيقهـا علـى مدونتي ♥
يمكنك ذلك أخي، ما المشكلة ؟
حذفجميل
ردحذفhttp://www.normaonline.info/
مشاهدة الصور عن طريق الروابط الموجوده في الاسفل
ردحذفصور مشبات,مشبات,مشبات رخام,ديكورات مشبات,ديكور مشبات,
مشبات حديثه,مشبات جديده,مشبات ملكيه,ديكورات مشبات حديثه,مشبات تراثيه
ديكورات مشبات,ديكور مشبات,ديكورات مشبات جديده,ديكورات مشبات ملكيه
صور مشبات
مشبات
مشبات رخام
ديكورات مشبات
ويمكنك مشاهدت الصور عن طريق الرابط
http://www.mchaabat-photos.com
http://www.mchaabat.com
http://www.mchaabat-decoration.com