
صفحة الخطأ 404 عبارة عن رسالة يتم عرضها في حال عدم تواجد الصفحة المطلوبة من الزائر. بفضل التحديثات الأخيرة في Blogger أصبح بإمكانك التحكم في محتوى رسالة الخطأ، هذا ما سوف أتطرق له في هذه التدوينة بالإضافة إلى كيفية تصميم صفحة الخطأ بشكل إحترافي.
المدون
عصام محيميتاريخ النشر
15 غشت 2014التصنيف
دروس بلوجر
1لماذا وجب عليك الإهتمام بصفحة الخطأ ؟
- شخصيا، لم يعجبني التصميم الإفتراضي لصفحة الخطأ في مدونات بلوجر.- يمكن أن تفقد بعض الزوار خاصة إذا صادفوا صفحة الخطأ في أول زيارة لهم لمدونتك.
- رسالة الخطأ وحدها ليست كافية، ومن الأفضل إضافة روابط في صفحة الخطأ كـ (الرئيسية، راسلنا، الرجوع إلى الخلف) لضمان بقاء الزائر في مدونتك.
2تغيير محتوى رسالة الخطأ
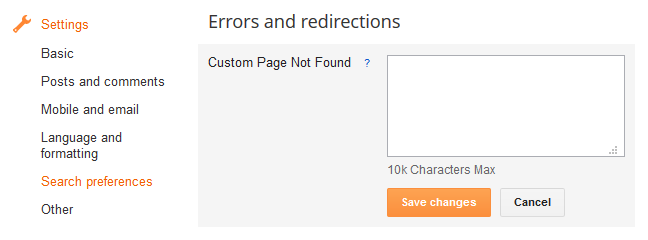
إذا كنت ترغب فقط في تغيير محتوى رسالة الخطأ والحفاظ على تصميمها الإفتراضي، إتبع الخطوات التالية :- من لوحة التحكم إظغط على Setting ثم بعدها إختر Search preferences
- الآن إضغط على Edit في Custom Page Not Found
- سيظهر لك مربع فارغ أكتب فيه رسالة الخطأ كما تشاء ثم إضغط على الزر Save changes لحفظ التغييرات.
 أما إذا كنت تريد تصميم صفحة الخطأ وتعزيزها بروابط كما سبق وأن ذكرت، فيمكنك تجاهل الخطوة السابقة والمرور إلى الفقرة التالية.
أما إذا كنت تريد تصميم صفحة الخطأ وتعزيزها بروابط كما سبق وأن ذكرت، فيمكنك تجاهل الخطوة السابقة والمرور إلى الفقرة التالية.
3تصميم صفحة الخطأ لمدونتك
- انسخ كود التالي وضعه في المربع الخاص برسالة الخطأ :
<div id="pb-404">
<div id="error-image"></div>
<div id="error-msg">
<h3>Page not found</h3>
<b>الصفحة التي تبحث عنها في هذه المدونة ليست متوفرة</b>
</div>
<div id="error-nav">
<ul>
<li><a onclick="history.go(-1);return true;" style="cursor: pointer;">الرجوع إلى الخلف</a></li>
<li><a href="/p/contact-us.html">راسلنا</a></li>
<li><a href="/">الرئيسية</a></li>
</ul>
</div>
</div>
- إضغط على الزر Save changes لحفظ التغييرات
- الآن ستقوم بإضافة CSS في قالب مدونتك لتنسيق كود HTML السابق. إتجه إلى لوحة التحكم ثم إختر Template وبعدها Edit HTML
- ابحث عن ]]></b:skin> وضع قبلها مباشرة الكود التالي :
#pb-404
{
width: 99%;
height: 450px;
border: 1px solid #ddd;
background: #1FB5AD;
}
#error-image
{
width: 100%;
height: 200px;
background-color: #fff;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjo8FIMkuatWiwpKVarXvwFEEgNY5ekbGhFZJYBP1N2nC08ug1A8388EZtHDFVz0sZeQEMa3Q3unUktx24abmxFWxr-ZlTXIFYM0QaOmueMI9Qj_VpC8Lka-UB8npJoRNe2mK3Une8kjBl/s1600/404.png);
background-position: center bottom;
background-repeat: no-repeat;
}
#error-msg
{
width: 99%;
height: 120px;
background-color: #1FB5AD;
text-align: center;
}
#error-msg h3
{
margin: 0;
padding: 0;
text-align: center;
font-weight: normal;
line-height: 80px;
color: #fff;
font-size: 40px;
font-family: sans-serif;
text-transform: uppercase;
}
#error-msg b
{
font-weight: normal;
color: #fff;
font-family: tahoma;
text-transform: uppercase;
}
#error-nav
{
background: #35BCB5;
width: 100%;
height: 90px;
padding-top: 40px;
}
#error-nav ul
{
list-style: none;
margin: 0;
padding: 0;
width: 309px;
margin: auto;
}
#error-nav ul li
{
float: left;
margin-right: 20px;
border: 1px solid #1FB5AD;
padding: 5px 10px;
border-radius: 5px;
transition: all 0.3s ease-in-out 0s;
background:#fff;
}
#error-nav ul li:last-child
{
margin-right:0px;
}
#error-nav ul li:hover
{
opacity:0.9;
transition: all 0.3s ease-in-out 0s;
}
#error-nav ul li a
{
text-decoration: none;
color: #1FB5AD;
font-family: tahoma;
}
أرجو أن أكون قد أفدتكم بهذه التقنيات التي إكتسبتها من خلال تجربتي الشخصية في مجال تصميم المواقع وأعدكم بما هو أروع في مواضيع قادمة إن شاء الله حصريا على مدونة محترف بلوجر.





0 comments:
إرسال تعليق