كما نعلم جميعا فمنصة بلوجر تفرض على مستخدميها عدة قيود، ومن أبرزها إمكانية إنشاء فقط 20 صفحة ثابتة لكل مدونة.
اليوم سأشارك معكم خدعة مهمة جدا وسهلة في نفس الوقت والتي ستمكنكم من إنشاء أكثر من 20 صفحة ثابتة على مدونات بلوجر.
المدون
عصام محيميتاريخ النشر
11 يناير 2014التصنيف
نصائح وخدع بلوجر
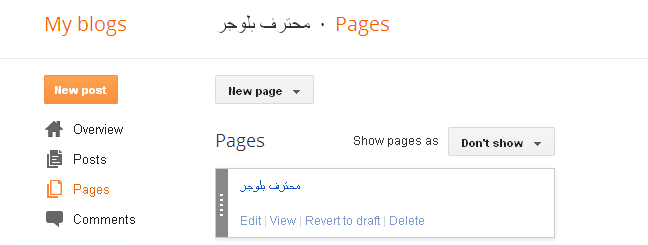
لتكسير هذا الحاجز وإنشاء صفحات إضافية ركز معي جيدا في الخطوات التالية، وأنصحك بتطبيقها أولا في مدونة تجريبية حتى تفهم الخدعة جيدا.


الآن أصبح لديك 19 صفحة في مدونتك، يعني أنه بإمكنك إنشاء صفحة واحدة إضافية (الصفحة رقم 21) لأنك قمت بحذف (الصفحة رقم 1). تذكر أنني قلت لك في الأول "ركز معي جيدا".
لعمل ذلك إفتح علامة تبويب جديدة New tab في متصفحك وإلصق الرابط الذي قمت بالإحتفاظ به في الخطوة الرابعة ثم إضغط Enter من لوحة المفاتيح.
لإنشاء صفحات إضافية أخرى لمدونتك، قم بتكرار نفس الخطوات السابقة.
كانت هذه خدعة بسيطة لإنشاء أكثر من 20 صفحة ثابتة في مدونات بلوجر وأتمنى أن تعجبكم، كما أعدكم بخدع كثيرة في تدوينات قادمة إن شاء الله.
إذا استفدت يا أخي من هذه التدوينة أرجو منك مشاركتها مع أصدقائك، وإذا واجهتك أي مشاكل لا تتردد في ترك تعليق بالأسفل وسأحاول الإجابة كالعادة عن كل تساؤلاتكم.


 - قم بتفعيل خاصية البحث وذلك باختيار الأمر Yes
- قم بتفعيل خاصية البحث وذلك باختيار الأمر Yes يمكنك تعديل وصف مدونتك في أي وقت تشاء وذلك باتباع نفس الخطوات السابقة.
يمكنك تعديل وصف مدونتك في أي وقت تشاء وذلك باتباع نفس الخطوات السابقة.